User sign-ups are a crucial aspect of most web applications, and keeping track of them can provide valuable insights. Getting notified when a new user signs up is not just about knowing the numbers, but also about immediate user engagement. For example, you can send a welcome message or introduce them to special sign-up bonuses or offers as soon as they get authenticated in your system. When it comes to user authentication, Authgear provides an extensive suite of authentication features. What if you want to receive immediate notifications in Slack when a new user signs up?
There are many low-code tools to achieve this like Zapier and N8n. However, with Authgear you can integrate both authentication and sending messages. This article will guide you through the process of integrating Authgear's Hooks and Events with Slack to achieve just that.
Why Authgear?
As Authgear is an identity-as-a-service (IDaaS) platform that supports various authentication methods like social logins, passwordless, biometrics logins, one-time-password (OTP) with SMS/WhatsApp, and more. It has built-in customizable login pages, you do not have to spend time designing UI and implementing complex authentication flows. It's designed to be developer-friendly and has Hooks to react to different user-related events. Authgear offers an in-browser code editor where you can write JavaScript/Typescript code to add extra logic that is stored and runs on serverless infrastructure maintained by Authgear. We are going to use this capability to send Slack message after a new user sign up.
Prerequisites
- Authgear Account: If you do not have one, you can sign up for a free Authgear account.
- Configure an application in Authgear. Any web-based, mobile, or desktop application will work. If you don't have any applications that use Authgear, you can create one by following the Authgear Start Building page.
- Slack account: If don't have a Slack account, sign up for a new free one here and go to the Slack Get Started page.
- Slack workspace: You need access to a Slack workspace where you're an admin. If you are creating just a new workspace, follow this guide.
Setting up the Slack Webhook
Before integrating Authgear, you'll need to create a webhook in Slack.
Create a Slack Workspace
As you can see, I created a new workspace called authgear-example-sign-up:

Created a new Admin account there:

Initiated a new Slack channel named notification-sign-upwhere we receive a notification when a user signs up:

Create a Slack App
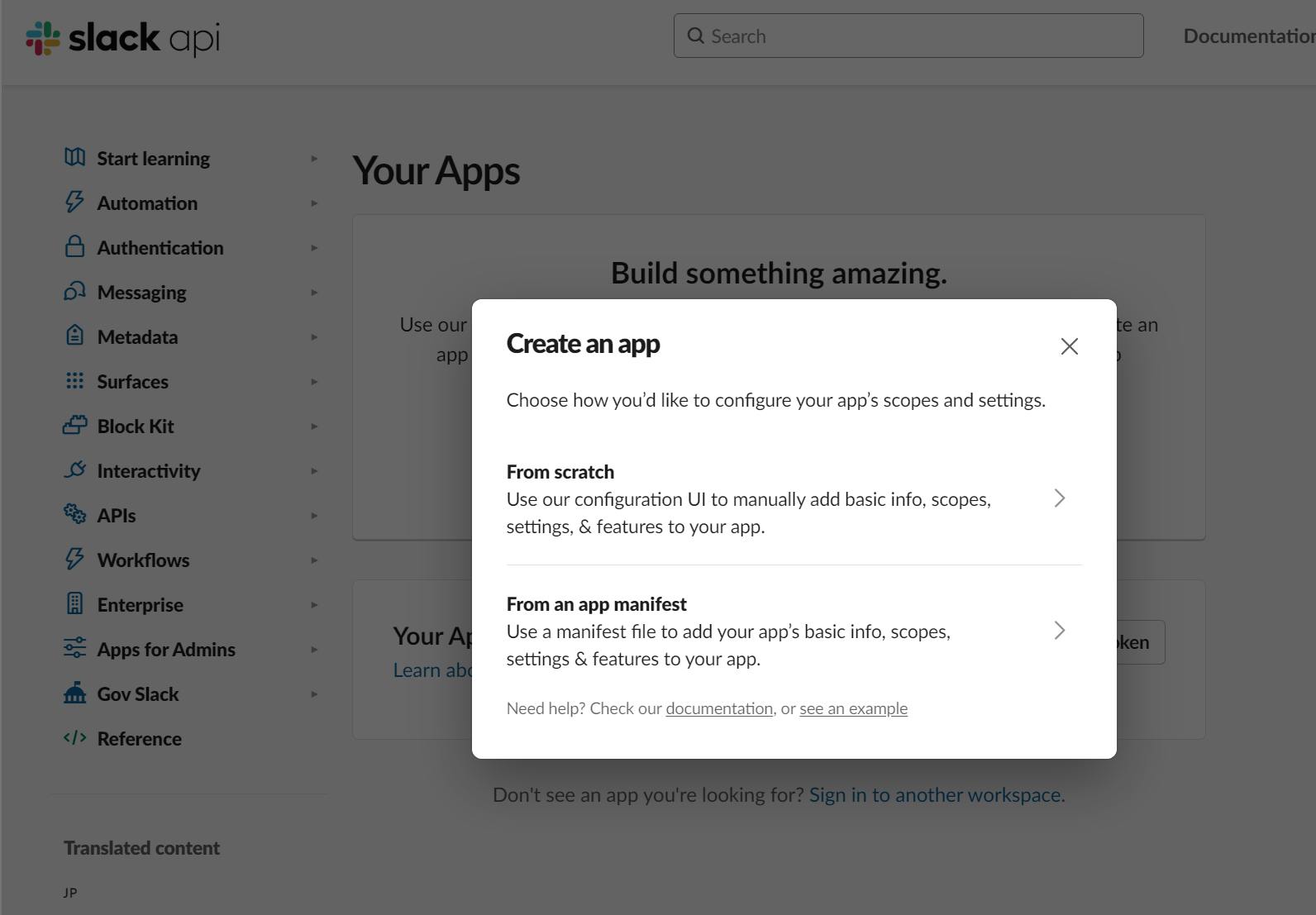
Navigate to the Slack API page, and create a new app from scratch. We use it to send the webhook information:

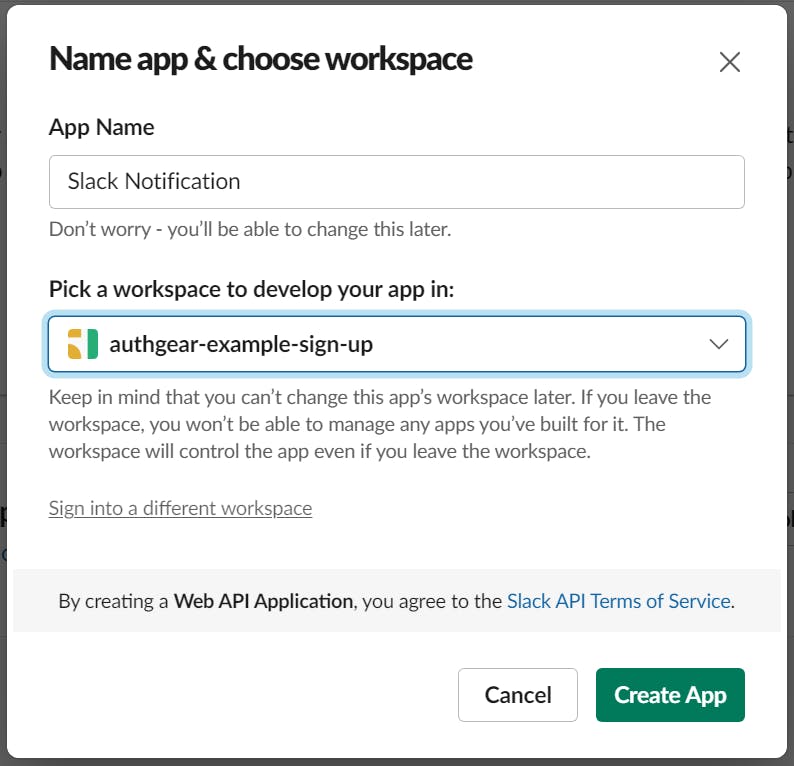
In the next step, you provide the app name and select the workspace that you want to connect the app to. Make sure this is the correct app because you can't change the app's workspace later. After you pick a workspace, click Create App.

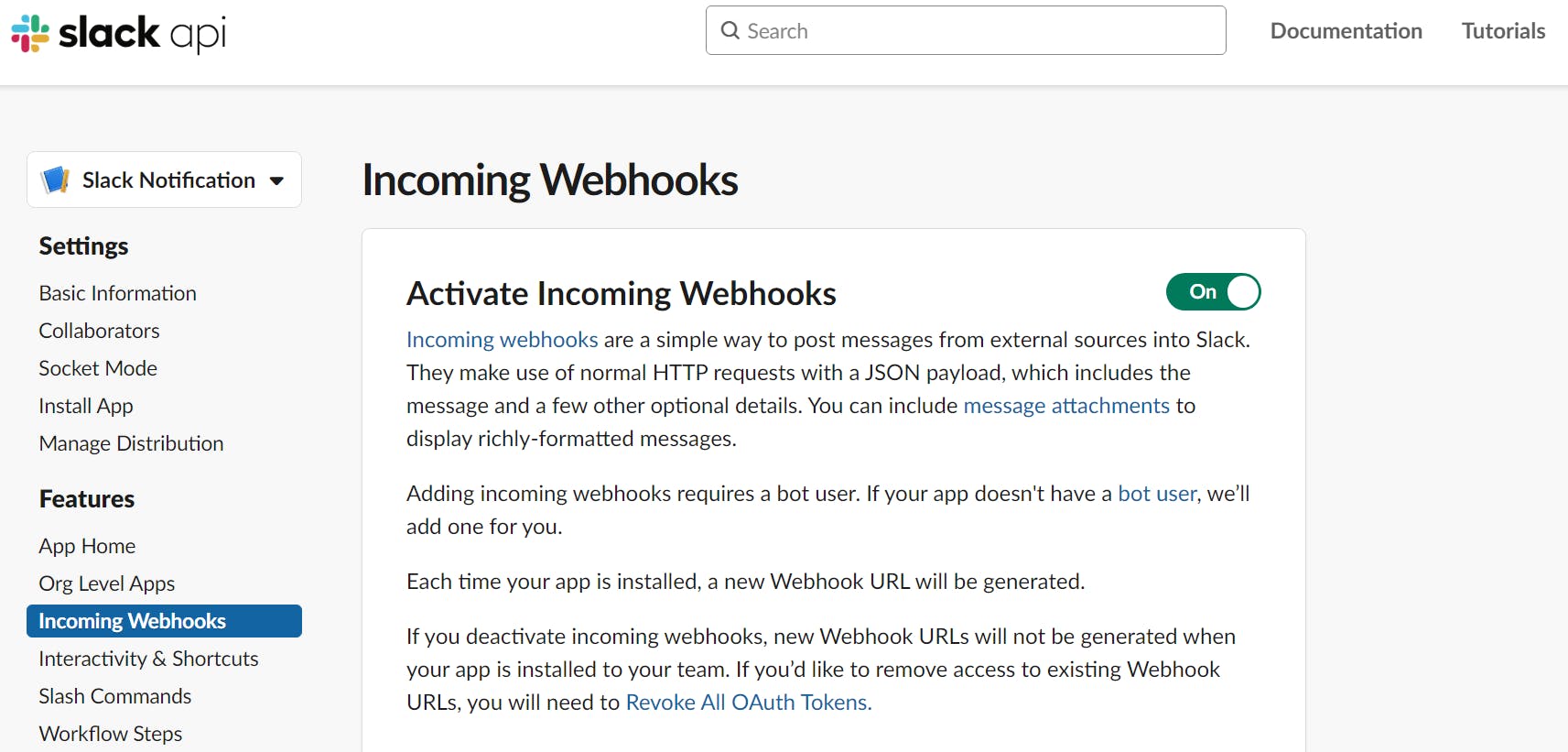
Enable Incoming Webhooks
Under the "Add features and functionality" section, click on "Incoming Webhooks" and activate them.

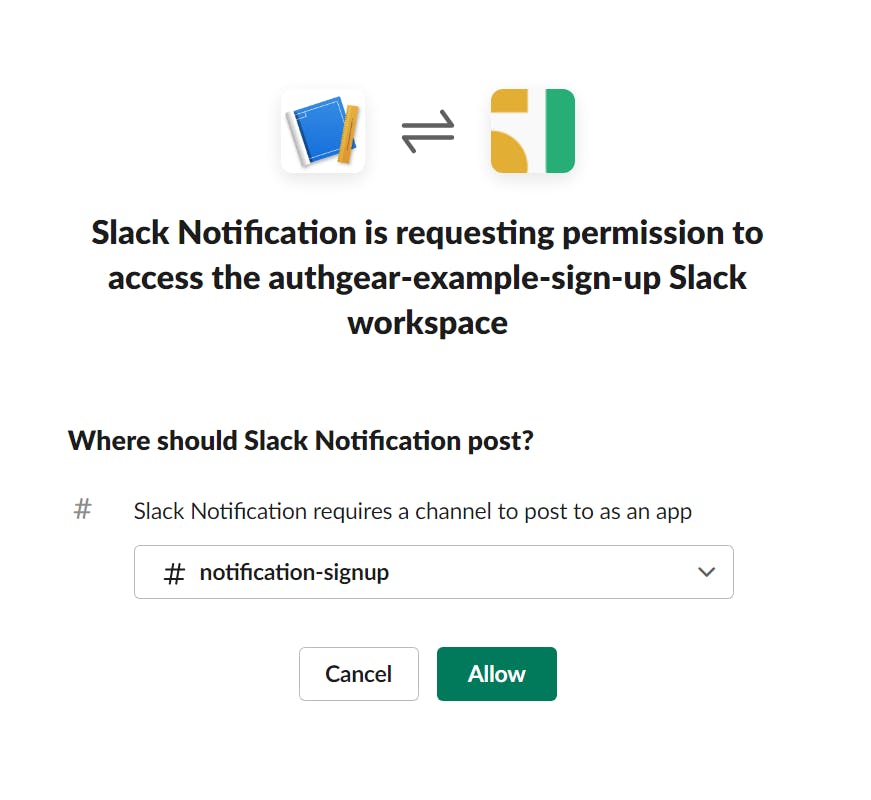
Scroll down and click on "Add New Webhook to Workspace." Select the channel where notifications should be sent, and click "Allow.”

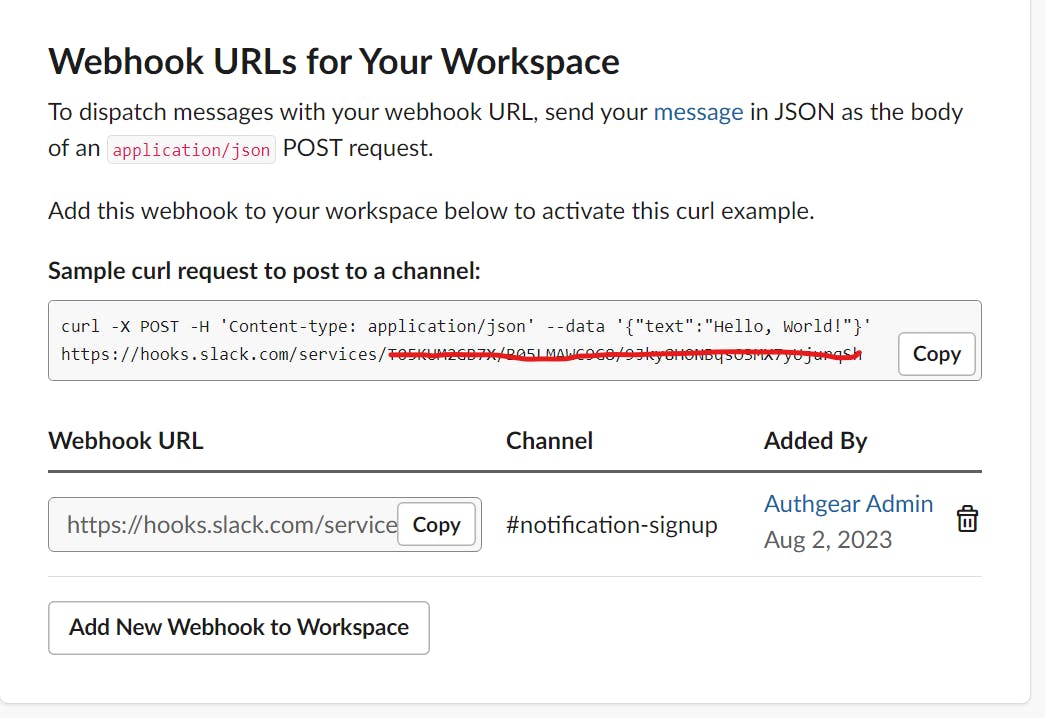
Once created, you'll receive a Webhook URL containing a secret in a request param. Copy this URL as it will be used in the Authgear webhook code.

Integrating Authgear with Slack Webhook
With the Slack Webhook URL in hand, you can now set up the Authgear Hook to respond to the user.created event of non-blocking type.
Writing a Hook Function
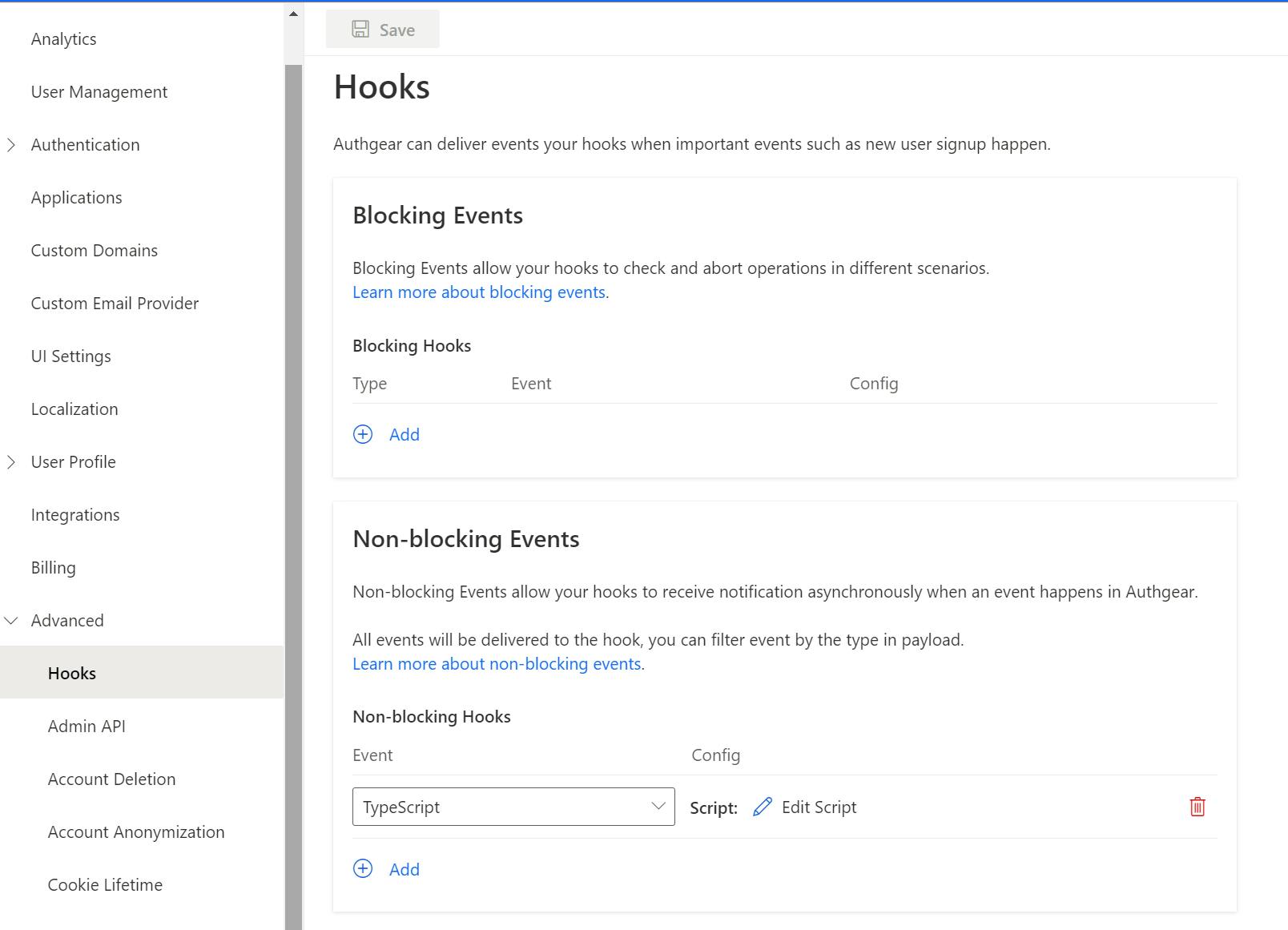
Navigate to Advanced->Hooks section in the Authgear Portal. Add a new Non-blocking Event:

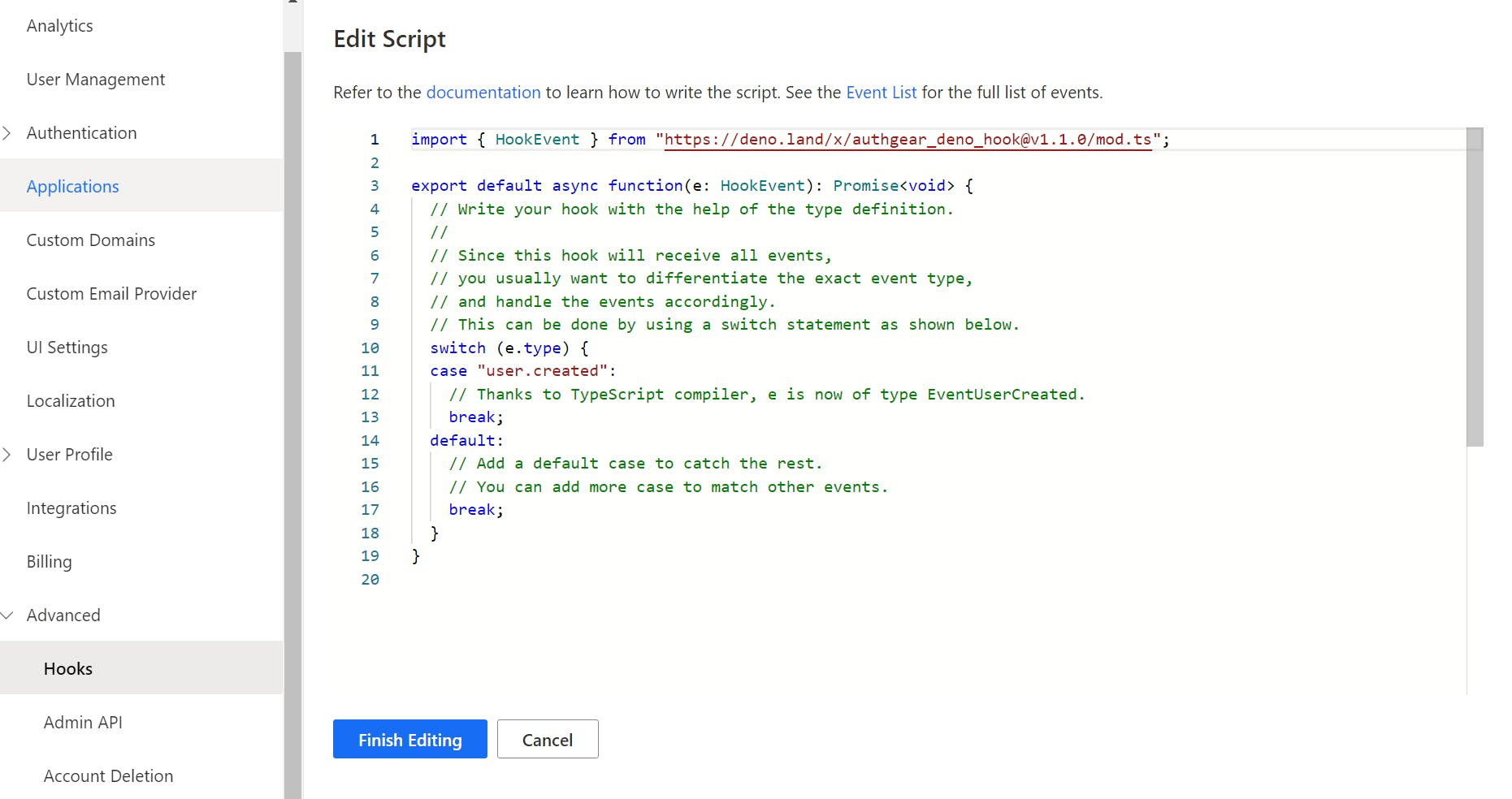
Choose the Hook Type as the TypeScript. You will write a function to respond to the user creation event and send a notification to Slack. Click on Edit Script under the Config option, it will bring you to the editor:

We want to send a POST request to a Slack webhook URL when EventUserCreated is triggered:
import { EventUserCreated } from "https://deno.land/x/authgear_deno_hook@v1.1.0/mod.ts";
export default async function(e: EventUserCreated): Promise<void> {
const url = "YOUR_SLACK_WEBHOOK_URL";
// Replace the text below with the actual message you want to send.
const message = `New account signup: ${e.payload.identities[0].claims.email} has joined!`;
const payload = {
text: message,
};
const headers = {
"Content-Type": "application/json",
};
// Send a POST request to the Slack webhook URL with the message.
await fetch(url, {
method: "POST",
headers: headers,
body: JSON.stringify(payload),
});
}
This async TypeScript function will run after a user is registered. Replace YOUR_SLACK_WEBHOOK_URL with the URL copied earlier. Once that is done, click on Finish Editing and Save the changes on the Hooks page.
Validate the new hook
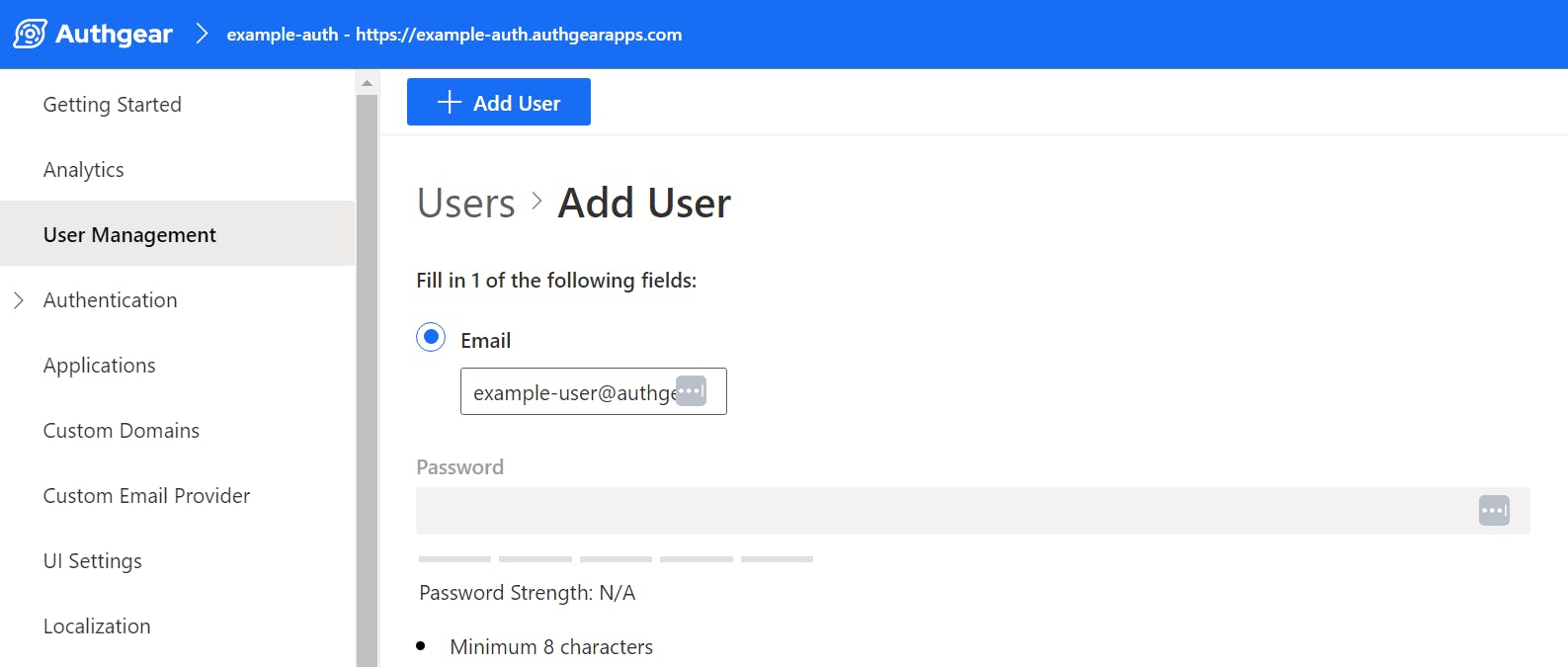
After everything is configured, we can test the newly created hook in action. The easiest way to test it is by creating a new user from the User Management page in Authgear Portal manually.

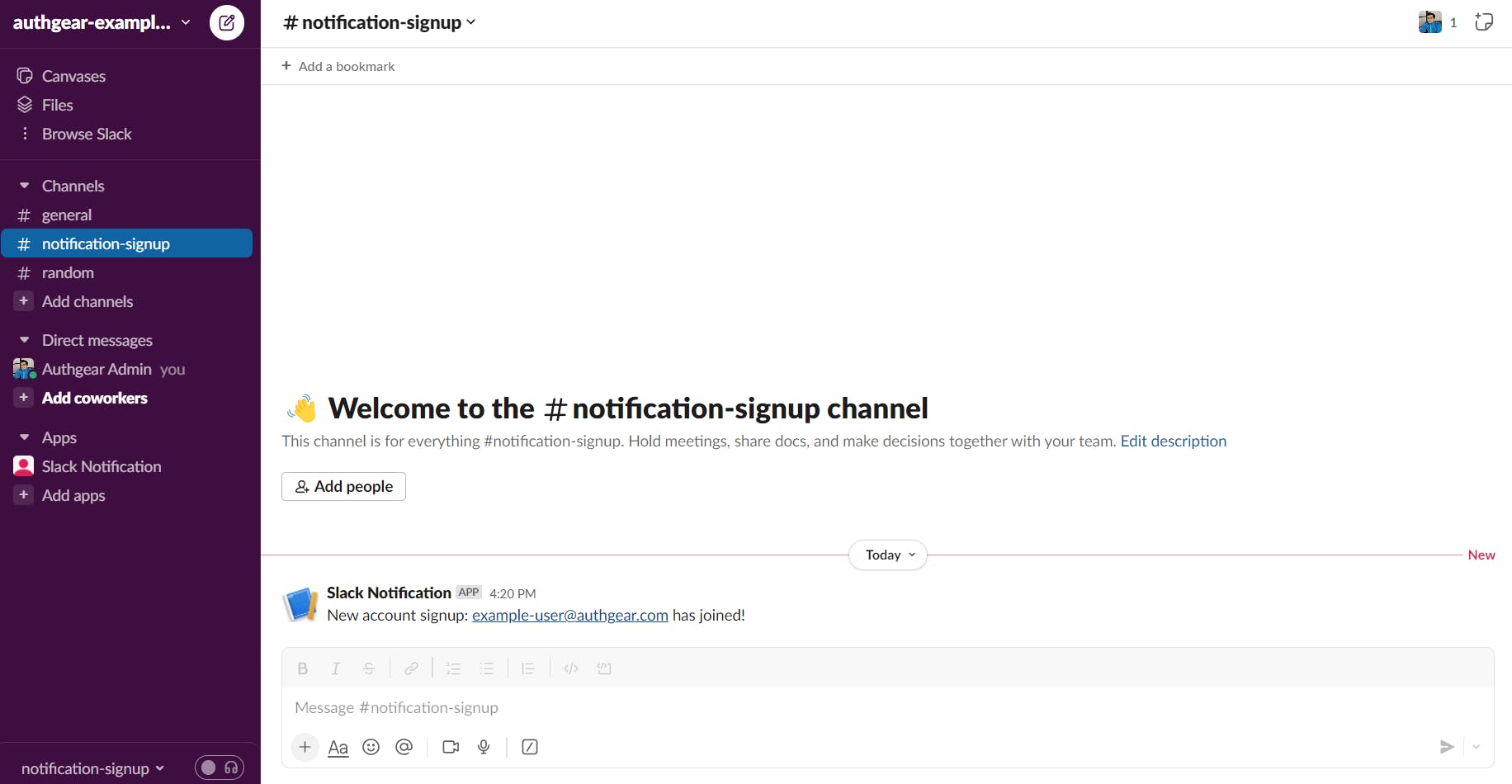
Upon the creation of a new user, you should see the new message is delivered with the user’s email address example-user@authgear.com to the Slack channel:

Another way to validate it is when a new user goes through the sign-up process after you integrated your system with Authgear App and configured the login method for your users. Or you could also use the Try it now option on the Authgear dashboard's Getting Started page.

After you sign up with an email, Slack message will be sent:

Summary
Authgear's Hooks provides a customizable way to respond to user-related events. By integrating with Slack, you can receive real-time updates on user sign-ups directly in your preferred channel. Make sure to explore other events and tailor the integration to your specific needs!
Related resources
How Profile Enrichment can boost your product
Community
🙋 Join the Authgear Community on Discord
About the author
Visit my blog: www.iambobur.com
